Help:Edit toolbar
This help page is a how-to guide. It details processes or procedures of some aspect(s) of our norms and practices. |
In compatible browsers, an edit toolbar can be automatically displayed with the edit box, provided that this has been set in the preferences. It appears automatically for editors who are not logged in. This functions partly as a typing aid and partly as a reminder of the available functions. All the functions are available simply by typing the code directly into the edit box (such as [[link]]) – this may be easier.
The toolbar works with Google Chrome, Firefox, Internet Explorer, Microsoft Edge, the Mozilla Suite/SeaMonkey, Konqueror, Safari and Opera.
In Mozilla browsers, IE, and Chrome, you can format existing text by highlighting the text you want to format and clicking the relevant button on the toolbar. If you click a button without selecting any text, sample text will be inserted at the cursor's position (like so: Bold text). In other browsers, clicking on the button presents an explanation for that feature. (Pre-release 9.0 versions of Opera browser also seem to support the advanced functionality.)
You can switch off or switch on personal preferences set at Preferences → Editing → Enable the editing toolbar.
Source editor
If your toolbar looks like this:
Then you are using the source editor.
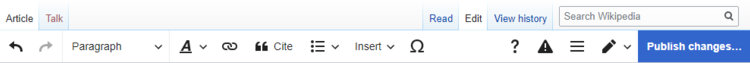
VisualEditor
If your toolbar looks like this:
Then you are using the rich-text visual editor.
List of functions
| Icon | Function | What it shows when editing | What it shows on the page | ||
|---|---|---|---|---|---|
| Bold | '''Bold text'''
|
Bold text | |||
| Italic | ''Italic text''
|
Italic text | |||
| Sign talk comments (with time stamp) |
--~~~~
|
Username (talk) 01:23, 2 December 2024 (UTC) | |||
| Internal link | [[w:Link title|Link title]]
|
Link title | |||
| Insert image | [[File:Example.jpg|thumbnail]]
|
||||
| Insert template | {{Example}}
|
| |||
| Insert Reference | <ref>Insert footnote text here</ref>
|
[1] | |||
| Activate highlighting in wikitext | Meta has related information at: Wikitext editor syntax highlighting MediaWiki has documentation related to: Extension:CodeMirror | ||||
| Open advanced menu | See below. | ||||
| Open special characters menu | See below. | ||||
| Open help menu | See below. | ||||
| Open cite toolbar menu | See Wikipedia:RefToolbar/2.0. | ||||
| Change "Source editing" to "Visual editing" |
|||||
| Icon | Function | What it shows when editing | What it shows on the page | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|

| ||||||||||||

|
Section heading | <poem>== Heading text ==
=== Heading text ===
==== Heading text ====
===== Heading text =====</poem>
|
||||||||||
| Bulleted list | * Bulleted list item
|
| ||||||||||
| Numbered list | # Numbered list item
|
| ||||||||||
| Nowiki: Ignore wiki formatting | <nowiki>Insert non-formatted text here</nowiki>
|
Insert non-formatted text here | ||||||||||
| Line break | <br />
|
text before abc | ||||||||||
| Big text | <big>Big text</big>
|
Big text | ||||||||||
| Small text | <small>Small text</small>
|
Small text | ||||||||||
| Superscript | <sup>Superscript text</sup>
|
Superscript text | ||||||||||
| Subscript | <sub>Subscript text</sub>
|
Subscript text | ||||||||||
| Picture gallery | <poem><gallery>
Example.jpg|Caption1
Example.jpg|Caption2
</gallery></poem>
|
|||||||||||
| Table | <poem>{| class="wikitable" border="1"
|-
! header 1
! header 2
! header 3
|-
| row 1, cell 1
| row 1, cell 2
| row 1, cell 3
|-
| row 2, cell 1
| row 2, cell 2
| row 2, cell 3
|}
</poem>
|
| ||||||||||
| Automatically redirect to another page | #REDIRECT [[w:Target page name|Target page name]]
|
Preview a redirect page | ||||||||||
| Search and Replace |
|